ต่อเนื่องจากบทความเรื่อง วิธีสร้างแบบฟอร์มแจ้งการโอนเงินโดยใช้ Extension : WebForms หลังจากที่เราสร้างแบบฟอร์มเสร็จแล้ว เราจะได้ลิงค์เพื่อมาทำเมนูเป็น http://www.domain.com/webforms/index/index/id/2/ ซึ่งลิงค์ไม่สวยงาม ไม่สื่อถึงข้อมูลหน้านั้นและจำยาก เราสามารถสร้างลิงค์สำหรับแบบฟอร์มที่เราสร้างขึ้นได้ง่ายๆ ดังนี้ค่ะ
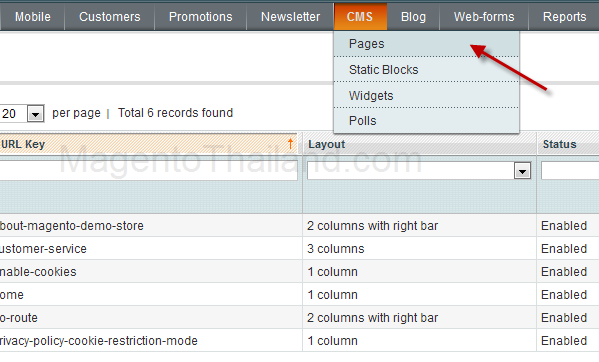
- เข้าระบบหลังร้าน --> CMS --> Pages
- คลิก Add New Page
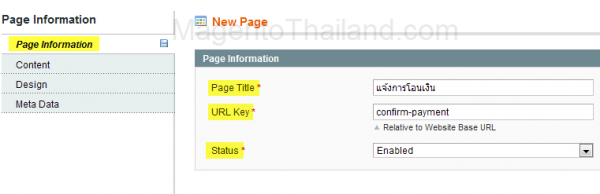
- กรอก Page Title --> แจ้งการโอนเงิน
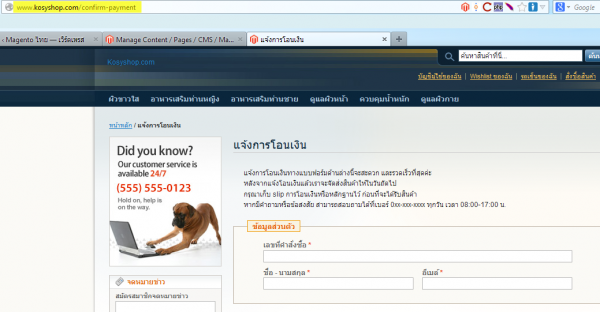
- กรอก URL Key --> Confirm-payment
- เลือก Status เป็น Enabled
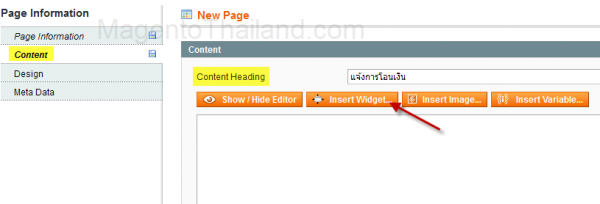
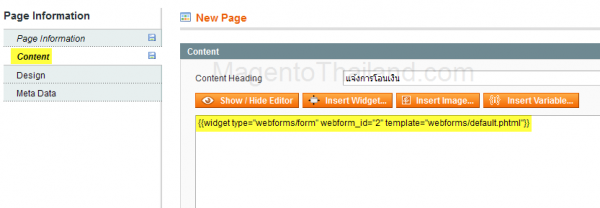
- Content Heading --> แจ้งการโอนเงิน
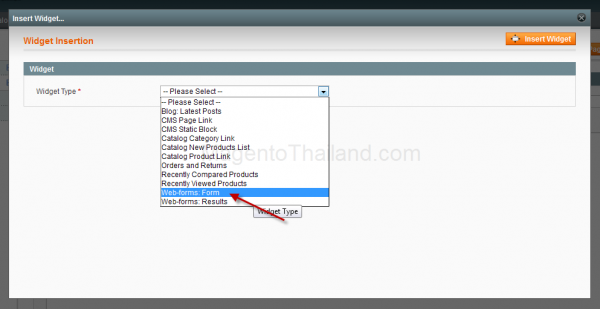
- คลิก ปุ่ม Insert Widget… ดังรูป
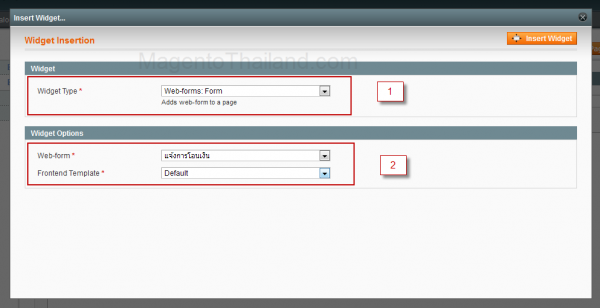
- (1) Widget Type เลือก Web-forms: Form
- (2) Web-form เลือก แจ้งการโอนเงิน
- (2) Frontend Template เลือก Default
- คลิก Insert Widget
- จะได้โค้ดเรียกฟอร์มแจ้งการโอนเงิน ดังรูป
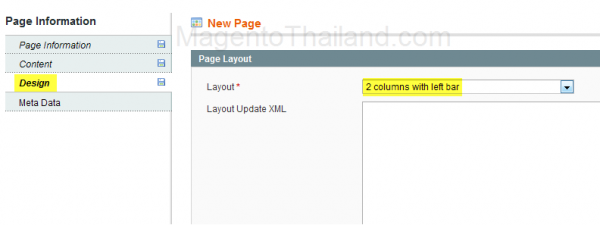
- Layout เลือก 2 columns with left bar
-
Meta Data กรอก Keywords และ Description
- คลิก Save Page ก็เสร็จเรียบร้อยค่ะ
บทความโดย : พัชรินทร์
ThaishopDesign