Extension:WebForms (Community Edition) เป็น Extension สำหรับสร้างแบบฟอร์มต่างๆ เช่น แบบฟอร์มแจ้งการโอนเงิน แบบฟอร์มติดต่อเรา แบบฟอร์มสั่งซื้อสินค้า แบบฟอร์มเคลมสินค้า หรือแบบฟอร์มสมัครตัวแทนจำหน่าย ฯลฯ
WebForms เวอร์ชั่น Community Edition เป็นเวอร์ชั่นฟรี สามารถสร้างแบบฟอร์มได้ไม่เกิน 3 web-forms และแต่ละแบบฟอร์มสร้างได้ไม่เกิน 10 fields, Compatible with: 1.4, 1.4.1.1, 1.4.2, 1.5, 1.6, 1.6.1, 1.6.2.0, 1.7 สามารถดูรายละเอียดของ Extension เพิ่มเติมได้ที่ http://www.magentocommerce.com/magento-connect/webforms-community-edition.html ค่ะ
วิธีสร้างแบบฟอร์มแจ้งการโอนเงินโดยใช้ Extension:WebForms
ก่อนอื่นต้องทำการติดตั้ง Extension WebForms ให้กับเว็บ Magento ของเราก่อน สามารถติดตั้ง extension ผ่าน Magento Connect โดยใช้ extension key ข้างล่างเพื่อทำการติดตั้งค่ะ
Magento Version 1.4 – 1.4.2:
magento-community/WebForms
Magento Version 1.5 – 1.7:
http://connect20.magentocommerce.com/community/WebForms
ดูวิธีการติดตั้ง Extension ได้ที่นี่ วิธีการติดตั้ง Magento Extension ค่ะ
หลังจากติดตั้ง extension เสร็จแล้ว ให้ทำการออกจากระบบ และเข้าสู่ระบบหลังร้านใหม่ค่ะ
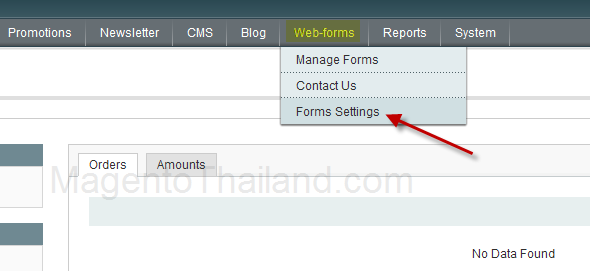
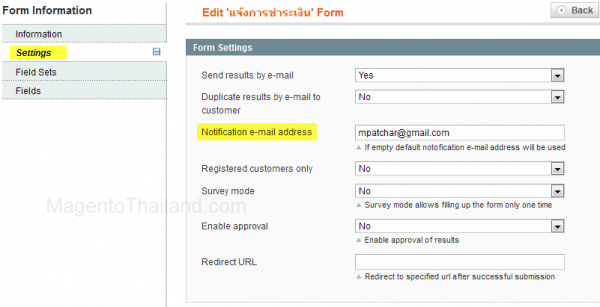
- ตั้งค่า WebForms โดยไปที่ Web-forms --> Forms Settings
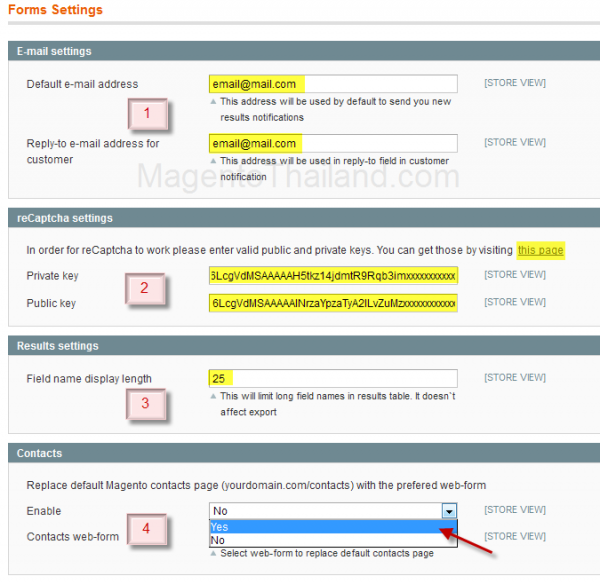
- กรอกรายละเอียดในช่องตามหมายเลข 1 – 4 ดังรูป
- กรอกอีเมล์สำหรับการแจ้งเตือน
- กรอกรหัส reCaptcha (กรอกหรือไม่กรอกก็ได้ค่ะ) สามารถสมัครใช้งานได้โดยคลิกที่ this page หรือที่ลิงค์นี้ค่ะ http://www.google.com/recaptcha/whyrecaptcha
- กำหนดความยาวของชื่อ field ว่าไม่เกินกี่ตัวอักษร ค่า Default ไม่เกิน 25 ตัวอักษรค่ะ
- ในส่วนของ Contacts ถ้าเราต้องการสร้างฟอร์มติดต่อเราใหม่จาก extension นี้ และใช้แทนฟอร์มติดต่อเรา (Contacts) ของระบบให้เลือก Yes ค่ะ และเลือกช่อง contacts web-form เป็นฟอร์มติดต่อเราที่เราสร้างขึ้นมาใหม่ค่ะ
- คลิก Add New Web-form
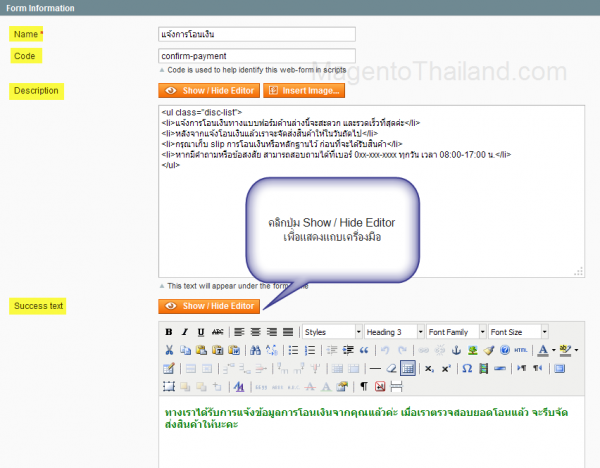
- กรอก Name, Code, Description, Success text
- Status เลือก Enabled
- คลิก Save And Continue Edit
- Settings กรอกอีเมล์สำหรับแจ้งเตือนในช่อง Notification e-mail address
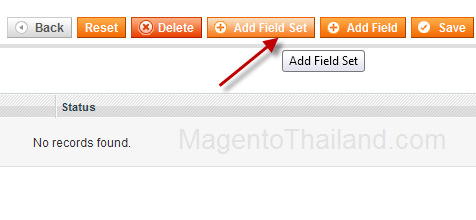
- Field Sets คลิก Add Field Set
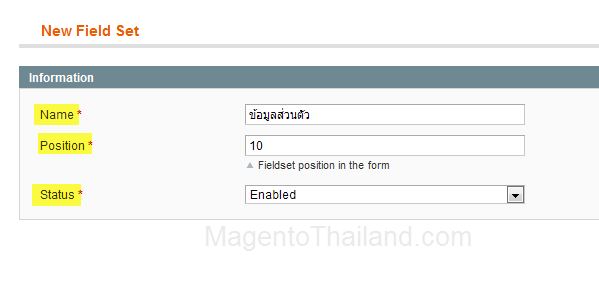
- กรอก Name, Position
- Status เลือก Enabled
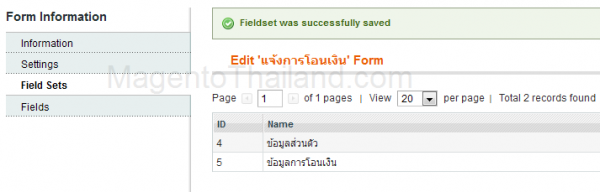
- คลิก Save
- เพิ่ม Field Set ที่ต้องการจนครบ
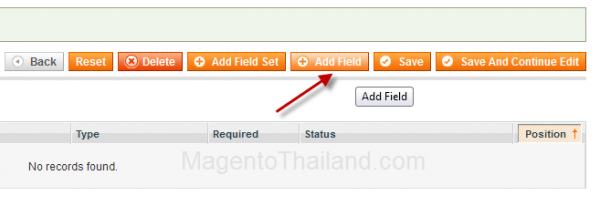
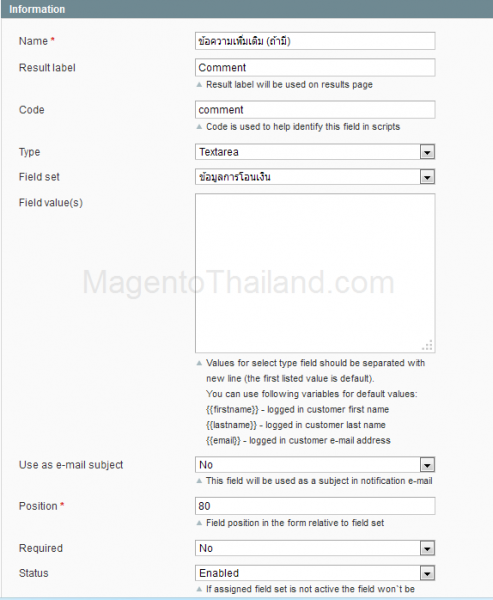
- Fields คลิก Add Field
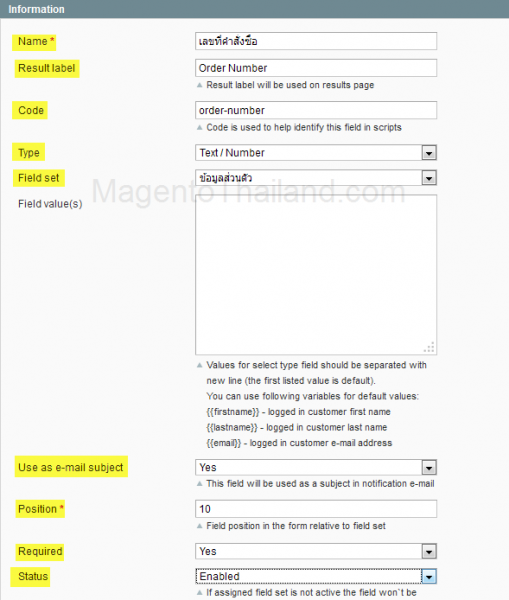
- กรอก Name --> เลขที่คำสั่งซื้อ
- กรอก Result label --> Order Number
- กรอก Code --> order-number
- เลือก Type --> Text/ Number
- เลือก Field set --> ข้อมูลส่วนตัว
- เลือก Use as e-mail subject เป็น Yes ถ้าต้องการให้แสดงในหัวข้ออีเมล์
- กรอก Position --> 10
- เลือก Required ถ้าจำเป็นต้องใส่ค่าให้เลือก Yes
- เลือก Status เป็น Enabled
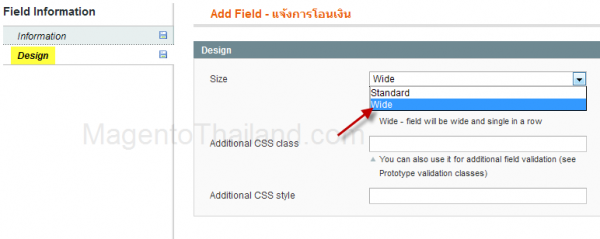
- Design ช่อง Size เลือก Wide ถ้าต้องการให้ช่อง field กว้างกว่าปกติ
- คลิก Save
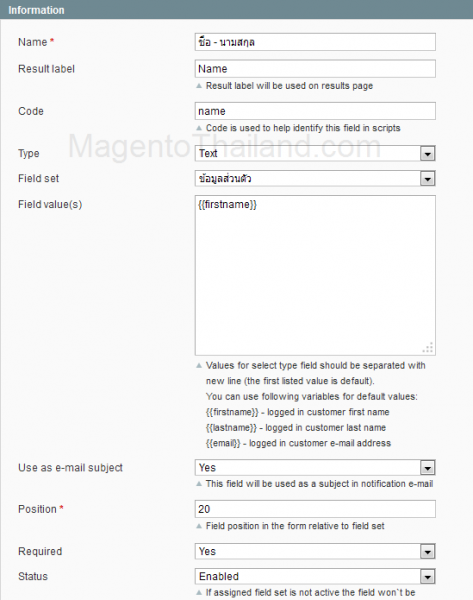
- สร้าง field ชื่อ – นามสกุล ดังรูป
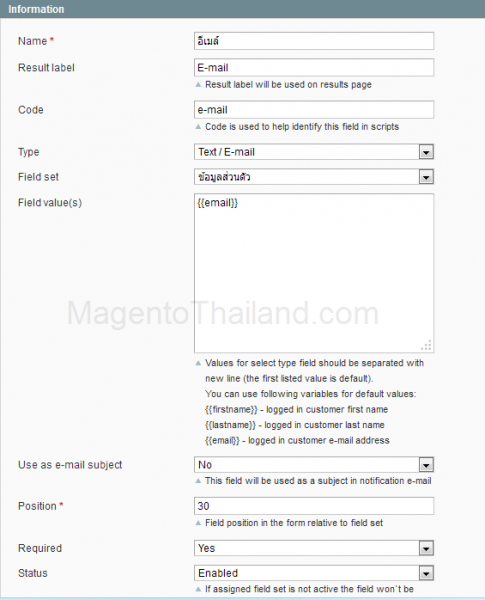
- สร้าง field อีเมล์ ดังรูป
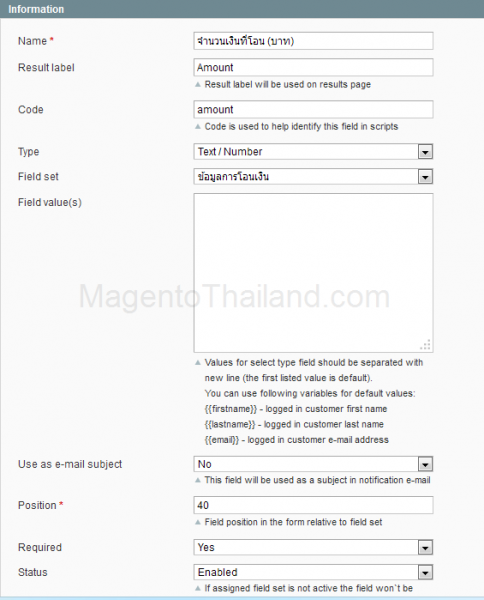
- สร้าง field จำนวนเงินที่โอน ดังรูป
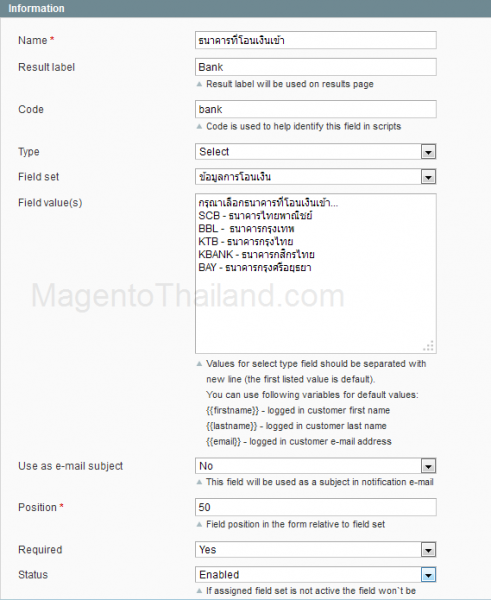
- สร้าง field ธนาคารที่โอนเงินเข้า ดังรูป
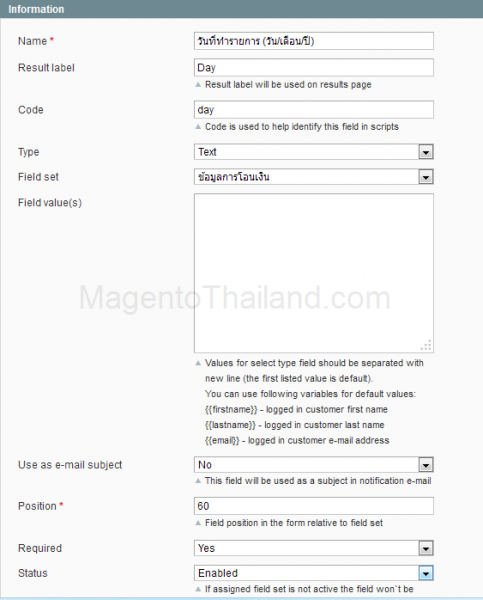
- สร้าง field วันเวลาที่โอนเงิน ดังรูป
- สร้าง field ข้อความเพิ่มเติม (Design ช่อง Size เลือก Wide) ดังรูป
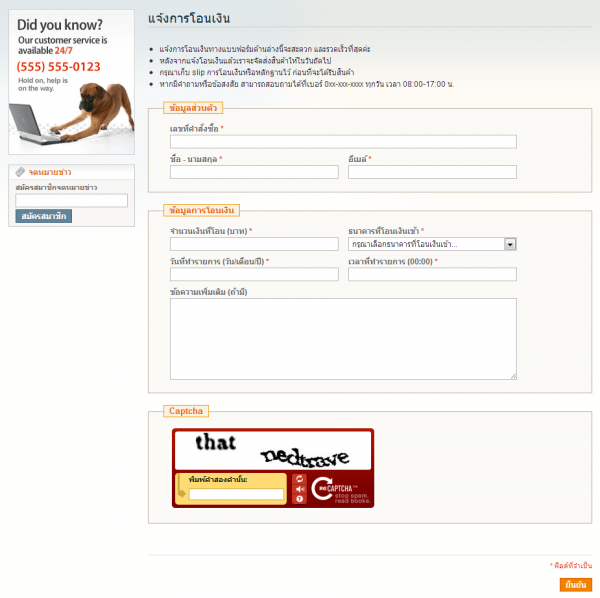
- ตัวอย่างแบบฟอร์มแจ้งการโอนเงินที่สร้างเสร้จแล้วค่ะ
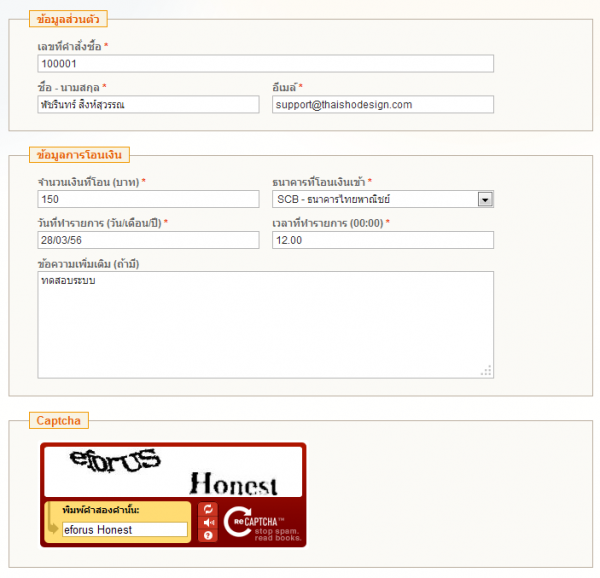
- หลังจากสร้างแบบฟอร์มเสร็จแล้วให้ลองทดสอบระบบแจ้งการโอนเงินดูค่ะ
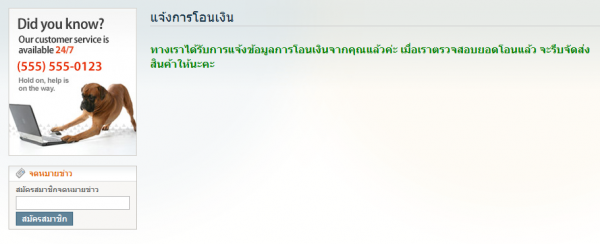
- เมื่อ คลิก ยืนยันแจ้งการโอนเงินไปแล้ว จะขึ้นข้อความตามที่เราตั้งไว้ค่ะ
- เมื่อลูกค้าแจ้งการโอนเงินเข้ามา เราสามารถเช็คข้อความได้จาก 2 ที่ค่ะ
1. เช็คจากอีเมล์ที่เราตั้งค่าให้ระบบส่งเมล์มาแจ้งเตือนเรา ตัวอย่างดังรูปค่ะ

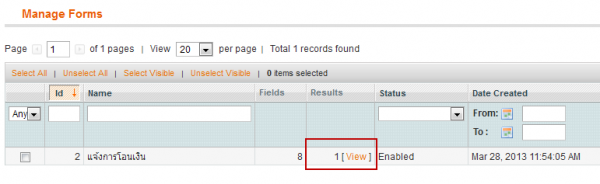
2. เช็คจากเมนู Web-forms --> Manage Forms --> View
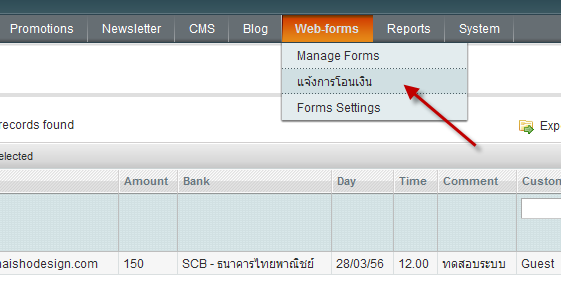
- หรือ Web-forms --> แจ้งการโอนเงิน (ชื่อแบบฟอร์ม)
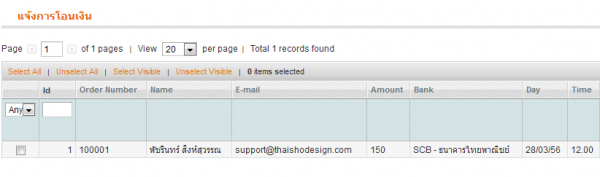
- ข้อมูลที่ลูกค้าแจ้งการโอนเงินทั้งหมดจะแสดงที่หน้านี้ ดังรูป
บทความโดย: พัชรินทร์
ThaishopDesign