การเปลี่ยน banner ในเว็บไซต์ magento หรือเว็บไซต์ อื่นๆ นั้นทำได้ไม่ยากครับ แต่มีคนถามเข้ามาบ่อย ผมเลยขอเขียนบทความเพื่อแนะนำวิธีการง่ายๆ ดังนี้ครับ
อันดับแรก ให้เปิดเว็บของเราด้วย FireFox ครับ ถ้ายังไม่ก็สามารถดาวน์โหลดได้ที่นี้
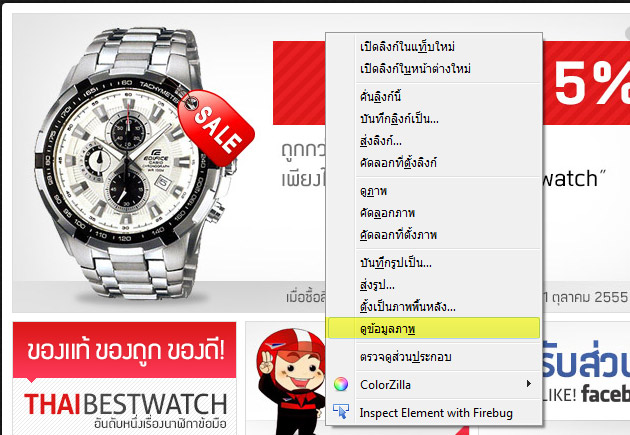
เมื่อเปิดเว็บไซต์ด้วย FireFox แล้ว ก็ให้ คลิ๊กขวาที่ banner ที่ต้องการ > ดูข้อมูลภาพ

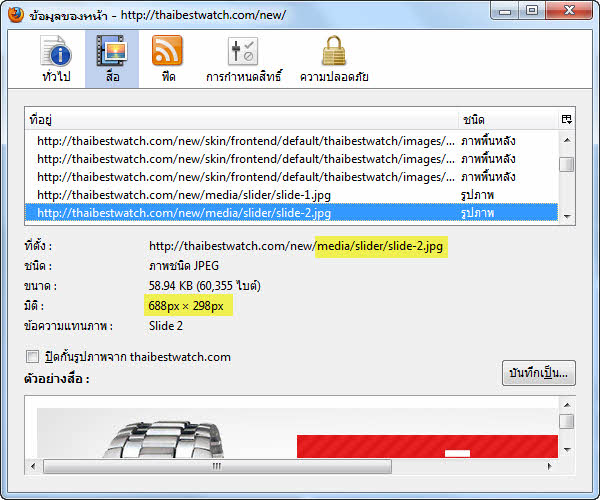
เราก็จะรู้ว่ารู้ว่ารูปชื่ออะไร ขนาดเท่าไหร่ และเก็บไว้ที่ไหน อย่างในที่นี้คือ รูปชื่อ slide-2.jpg มีขนาด 688px * 298px เก็บไว้ที่ Folder ชื่อ media/slider/ เพราะฉนั้น ถ้าเราอยากเปลี่ยนรูปนี้ ก็แค่ทำรูป ขนาดเดียวกันและชื่อเดียวกัน อัพโหลดผ่านโปรแกรม FTP ไปแทนรูปที่ต้องการก็เสร็จครับ

ในส่วนของรูป Slide นั้น เราสามารถเพิ่มจำนวน Slide ได้ด้วย โดยปรกติหากทำเว็บกับ ThaishopDesign.com Code Slide จะถูกเขียนไว้ที่ CMS > Statics Block (Block คงที่) > main_slide หากต้องการเปลี่ยน Banner ก็ให้เข้าสู่เมนูดังกล่าว โดย Code Slide จะมีลักษณะ ดังนี้ครับ
<div class="content">
<div id="section1" class="section"><a href="#"><img src="{{media url="slide-1.jpg"}}" alt="Slide 1" /></a></div>
<div id="section2" class="section"><a href="#"><img src="{{media url="slide-2.jpg"}}" alt="Slide 2" /></a></div>
<div id="section3" class="section"><a href="#"><img src="{{media url="slide-3.jpg"}}" alt="Slide 3" /></a></div>
</div>
อธิบาย..
หากต้องการเพิ่ม Banner อีก ก็ให้ Copy
<div id="section3" class="section"><a href="#"><img src="{{media url="slide-3.jpg"}}" /></a></div>
เพิ่มขึ้นอีกบรรทัดครับ แล้วเปลี่ยน id=”section3″ เป็น id=”section4″ ไปเรื่อยๆ แบบนี้ครับ ตามจำนวน Banner ที่ต้องการ
หากต้องการใส่ลิงค์ให้ banner ก็แทนที่เครื่องหมาย # ด้วย ลิงค์ที่ต้องการครับ เช่นต้องการลิงค์ไปยังหน้านี้ www.mydomain.com/casio.html เราก็จะใส่ลิงค์ในลักษณะนี้ครับ
<div id="section4"><a href="{{store url="><img src="{{media url="slide-1.jpg"}}" alt="Slide 4" /></a></div>
ไม่ยากนะครับ หวังว่าคงทำได้กันทุกคนครับ